咨询电话: 020-88888888
JavaScript SEO 完全指南【2021 版】!
发布于 2024-09-09 13:17 阅读()
有一些 SEOs 还停留在 “ JavaScript 对 SEO 不友好 ” 的阶段,但其实 JavaScript 已经成为目前 WEB 生态不可缺少的一项技术,并且 Google 早就实现了对 JavaScript 的支持,比如 Google 已经可以识别 JavaScript 中的内容。
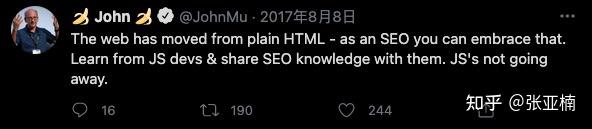
John Mueller 在 2017 年也说过:
作为 SEO 应该注意到:WEB 已经不再是单纯 HTML 的。SEOs 需要学习一些 JS 开发知识,以及 JS SEO 内容。JS 也不会消失。

补充:百度也有渲染爬虫,并对 JavaScript 内容进行识别。因此,本文对百度 SEO 同样适用。
JavaScript SEO 是技术 SEO 的一项,可以帮助基于 JavaScript 技术的网页实现 SEO 友好,比如抓取、渲染和收录等核心环节,另外也可以优化网页性能,提升用户体验。
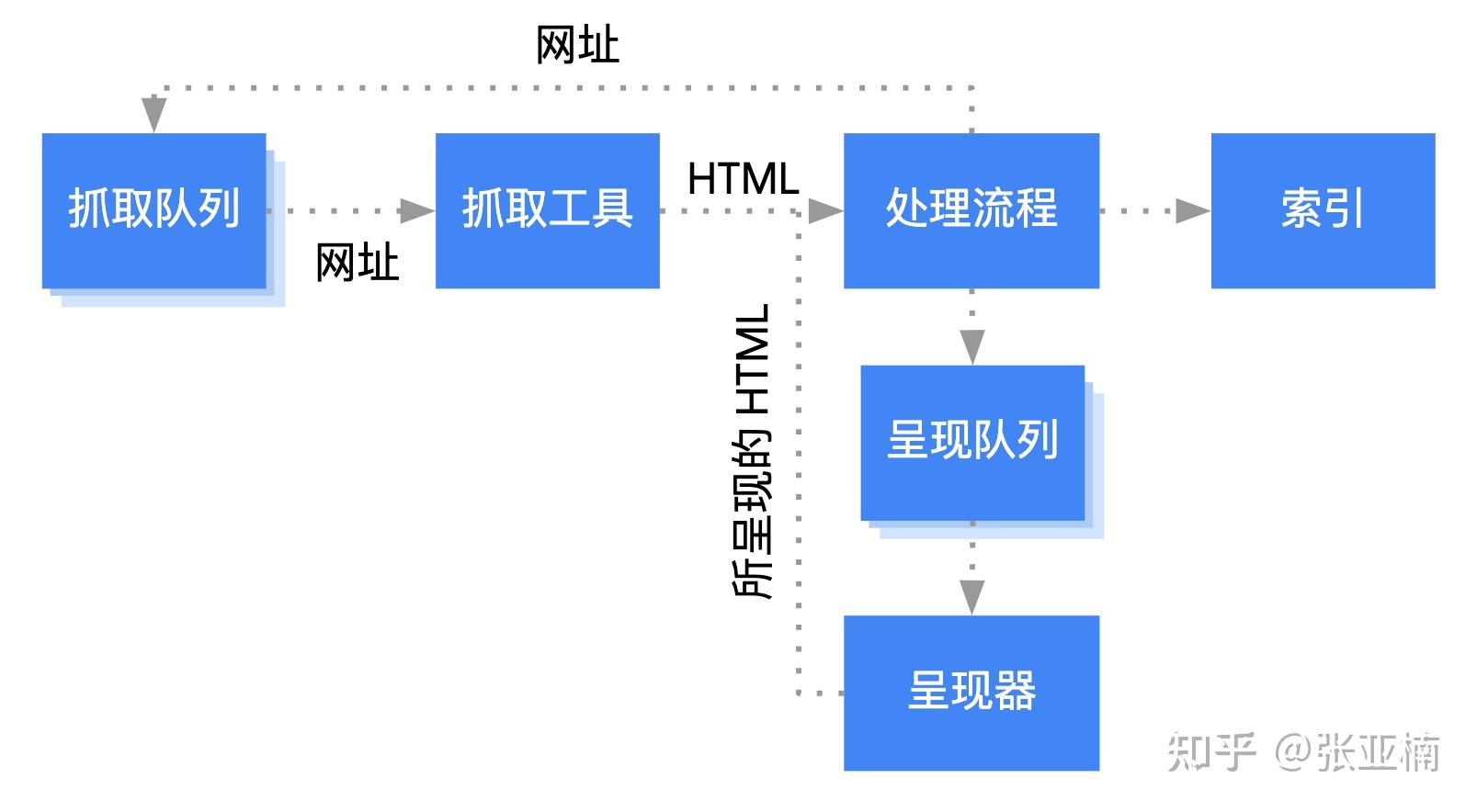
我们先看下 Googlebot 现在的机制,是如何识别到 JavaScript 中的内容。Googlebot 之前只有 “网址发现 - 抓取 - 索引” 这 3 个环节,现在加入了 “渲染” 环节,主要就是增强了 JavaScript 内容的识别。以下是 Googlebot 目前的几个阶段:

- Googlebot 通过 sitemap、网页抓取的方式,将发现到的 URL 汇总成 URL 队列
- Googlebot 按照队列对 URL 分别抓取
- Googlebot 将已抓取网页加入渲染队列,用无头 Chromium 对网页进行渲染,并执行 JavaScript,获取 JavaScript 内容
- 如果网页被判断有价值,Googlebot 将网页纳入索引库
所以,主要是 Googlebot 加入了渲染环节,导致 Googlebot 可以识别出 JavaScript 中的内容。
但需要注意的是,并不是所有内容 Googlebot 都能获取到。需要一些事件触发才展示的内容(比如滚动、点击),Googlebot 是不一定能获取到的。注:图中的呈现,就是渲染,翻译问题。
JavaScript SEO 主要有内容可识别、链接 SEO 友好、懒加载 SEO 友好、网页性能优化、AJAX 可抓取等 5 个方面,还有几点注意事项。
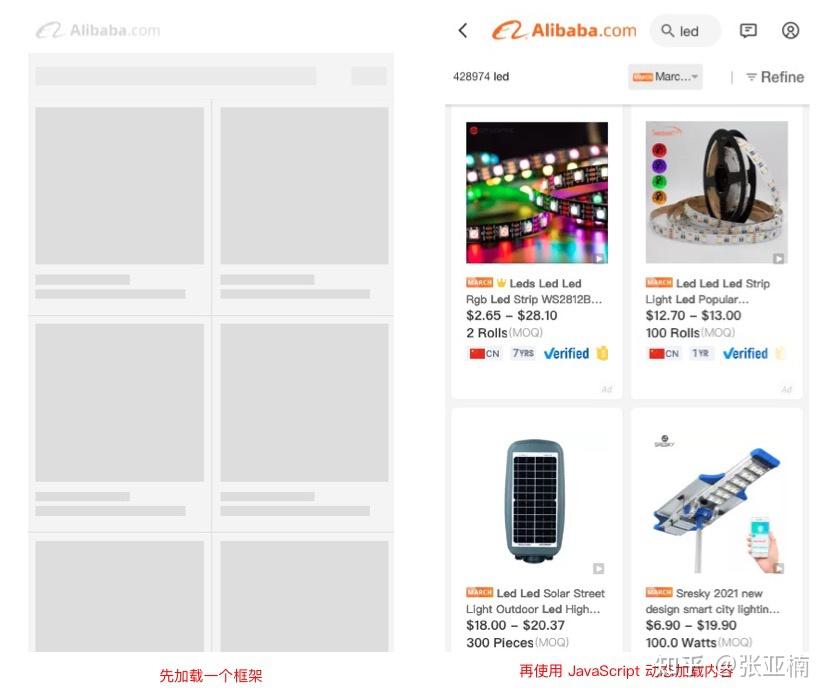
JavaScript 内容优化,是要确保 JavaScript 内容可以被抓取和渲染。比如 http://Alibaba.com 的这种方式:

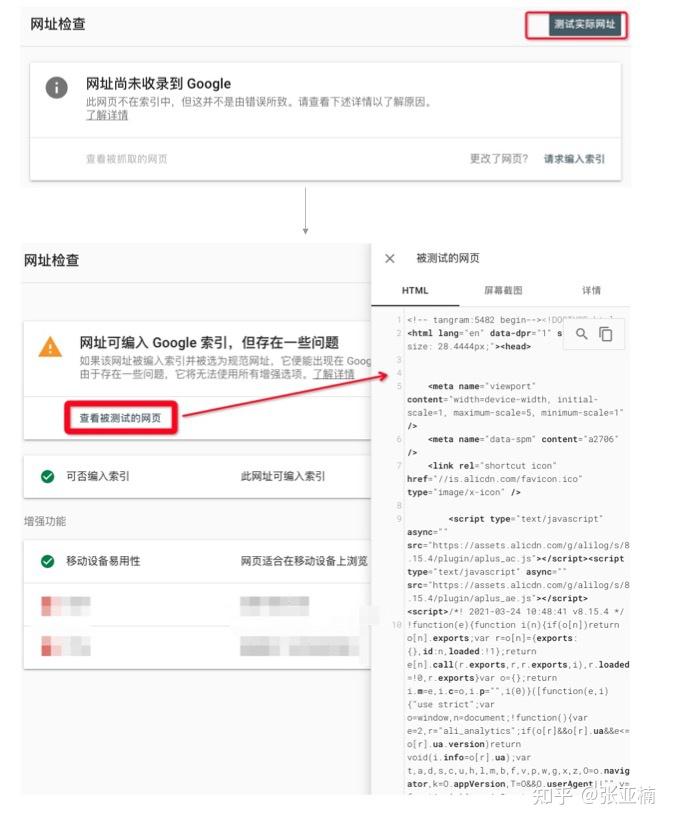
先加载一个前端框架(在 CDN 上,可实现秒开),接着使用 JavaScript 动态加载内容。SEO 需要检查 Googlebot 是否能真正能抓取到自己网站的内容,主要有 3 种工具:GSC 的网址检查工具、Google 的移动设备适合性测试,以及 Google 快照。这里重点分享下 GSC 网址检查工具的用法:使用 GSC 的网址检查,“测试实际网址”,然后点击“查看被测试的网页”。在右侧的源代码就是 Googlebot 抓取 + 渲染后的 HTML 代码了。你可以在这个 HTML 里查看核心内容是否被 Googlebot 抓取到。

再附赠个小技巧,可以将爬虫看到的的 HTML 源代码复制下来,在 Chrome 中随便打开一个网页,按 F2 将这部分 HTML 内容复制进去,然后敲回车。这样浏览器中看到的内容就是 Googlebot 看到的内容。另外,Google 的移动设备适合性测试跟网址检查工具类似,Google 快照就是看快照是否包含核心内容。
因为 Googlebot 是按照 URL 进行抓取和索引,所以链接中要出现可抓取和索引的 URL,不要使用 JS 链接和锚点链接。以下是几个 cases:Good:
<a href=https://zhuanlan.zhihu.com/p/”/page”>简单友好</a>
<a href=https://zhuanlan.zhihu.com/p/”/page” onclick=”goTo(‘page’)”>仍然友好</a>Bad:
<a onclick=”goTo(‘page’)”>不友好,没使用 href 属性</a>
<a href=https://zhuanlan.zhihu.com/p/”javascript:goTo(‘page’)”>不友好,不是可用的链接地址</a>
<span onclick=”goTo(‘page’)”>不友好,没有用 a 标签</span>
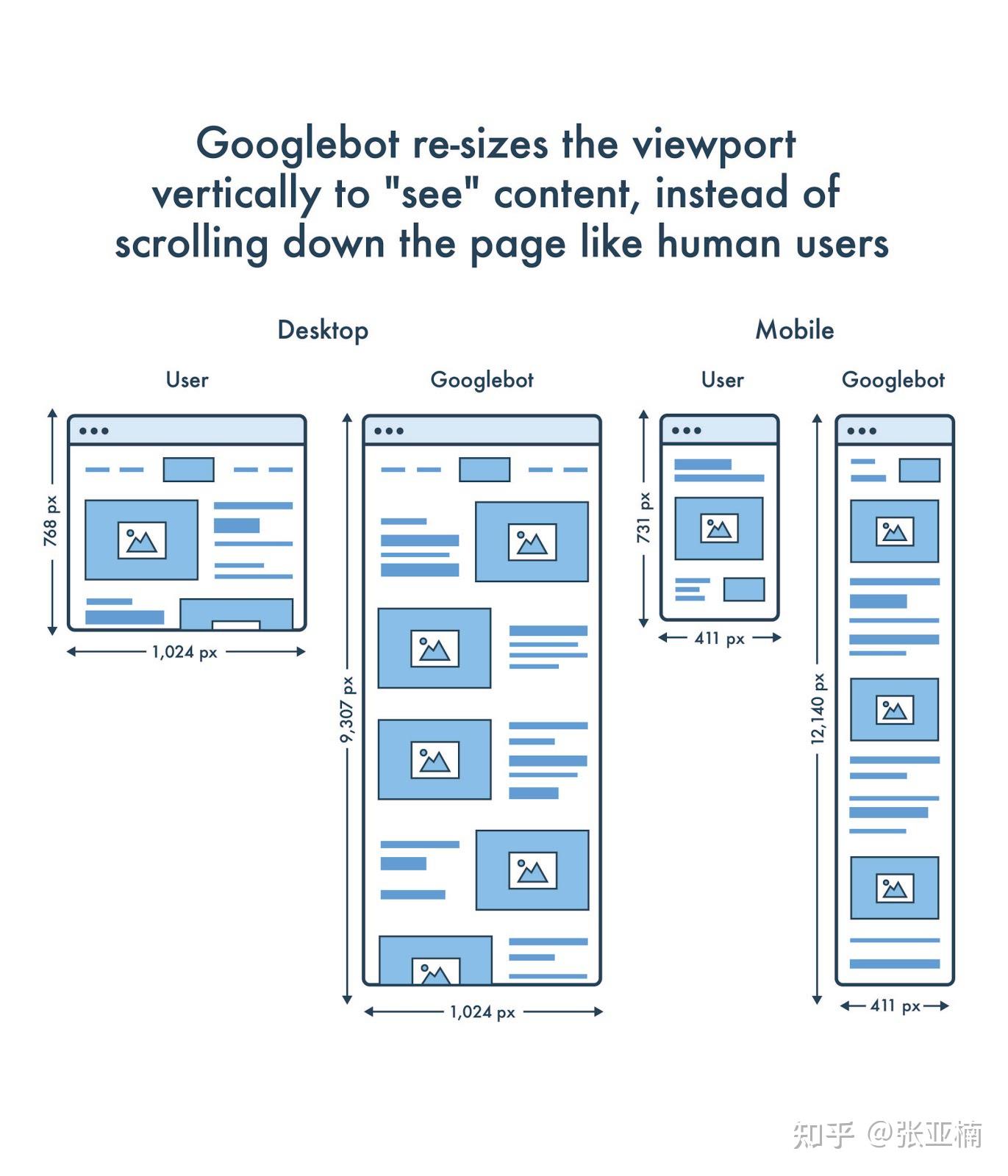
<a href=https://zhuanlan.zhihu.com/p/”#page”>不友好,是锚点,不是单独的 URL</a>懒加载是目前 WEB 翻页的常用方式,尤其是移动端。但懒加载尤其需要注意对 SEO 友好。因为 Googlebot 并没有滚动行为,而是采用调整屏幕长短的方式来获取更多内容。以下是 Googlebot 调整屏幕长短的示意图:

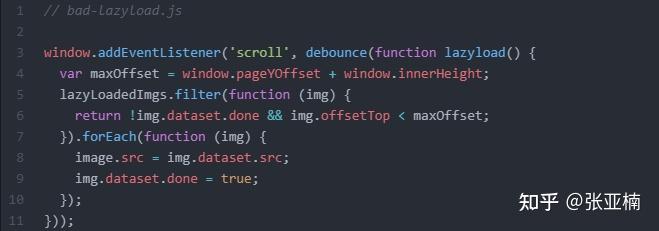
我先放上一段对 Googlebot 不友好的 JavaScript 实现方式。这个方式之所以不友好,是因为主要依赖滚动行为来触发内容的加载:

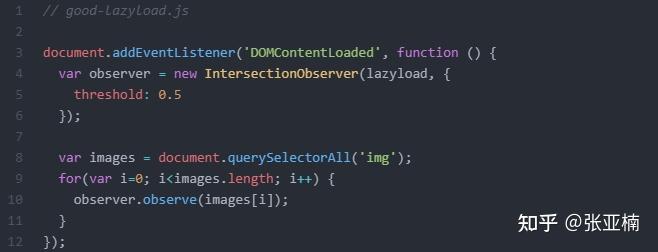
还一段对 Googlebot 友好的 JavaScript 实现方式,这个方式是采用监听元素可视化的方式来触发内容加载,对 Googlebot 是友好的。

另外,也有原生的 lazy-loading 元素,不过目前只有 Chrome 支持,且是实验阶段,要谨慎采用。
网页速度是排名因素之一,因此建议对网页性能进行优化,可针对 lighthouse 分数进行优化。以下简单列几个 JavaScript 优化的部分:
- 减少 JavaScript 请求量、文件大小
- 避免 JavaScript 阻塞核心内容的加载
- 核心 JavaScript 内容嵌入网页
- JavaScript 文件可放在 CDN 上,并加缓存
部分 AJAX 网站使用 # 作为 URL,但实际上 Googlebot 会将 # 看作是网页的锚点,并将 # 后忽略掉。因此 AJAX 网站也使用 #!的方式保证可抓取,而不是使用 # 的方式。Good:www.example.com/ajax.html#!mystate
Bad:www.example.com/ajax.html#mystate
除了以上 5 个优化方面,JavaScript SEO 还要注意避免以下几点:
- 避免 JavaScript 和 CSS 文件被屏蔽,包含 robots.txt 和服务器端的屏蔽等
- 避免 JavaScript 错误,比如超时等
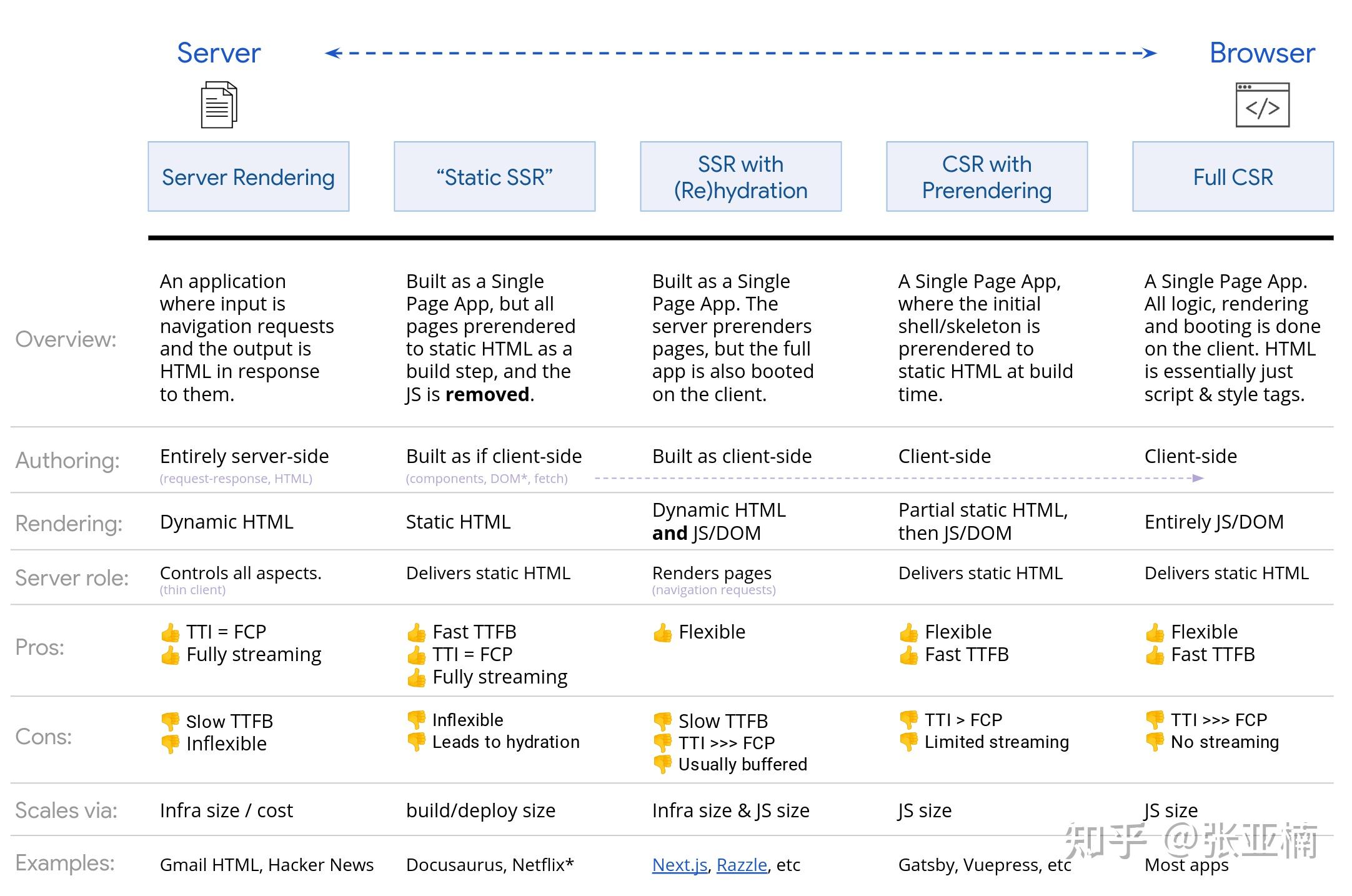
JavaScript SEO 还有 2 个解决方案,这两种会更完整,成本也不低:第一种是服务器端呈现或预呈现。这是 Google 推荐的实现方式

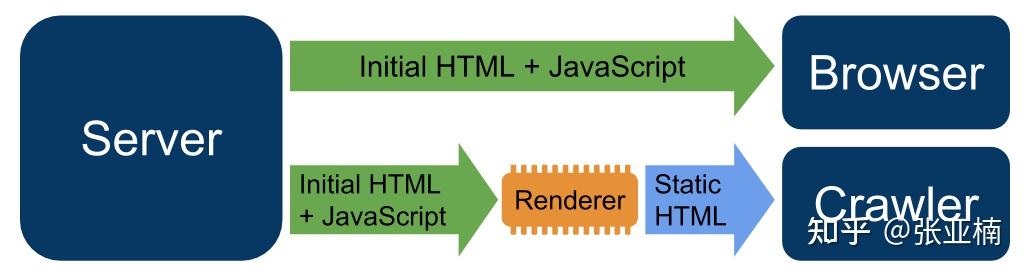
第二种是动态呈现,即针对爬虫有单独的呈现方式

这 2 个方式也可以结合起来。
另外,History API 也是翻页时友好的使用方式。History API 可以实现滚动时自动加载,且可保证 Googlebot 的抓取。
如上所述,JavaScript SEO 需要注意内容可识别、链接 SEO 友好、懒加载 SEO 友好、网页性能优化、AJAX 可抓取这 4 个方向,还要注意避免 JavaScript 的屏蔽和错误。
整体上,Google 仍建议使用服务器端渲染(SSR)和预呈现的方式,因为这样可以让用户和爬虫更快的看到网页内容,而且并非所有爬虫都能运行 JavaScript。
View Rendered Source 可以看到网页的渲染前和渲染后的 HTML 代码,并给出两者的差异。不光如此,还可支持 PC 和 Msite,可模拟 Googlebot。让我看了不禁感叹:这才是真正的 SEO 产品工具!
SEO Pro extension 是个查看网页 SEO 元素的插件,并且使用的是网页渲染后的 HTML 源码,并不是渲染前的。所以可以手动点击,查看网页元素的加载情况。
作者为张亚楠,现任阿里巴巴海外业务流量专家,资深 SEO 从业者,Google Webmaster 版主,公众号 "SEO 技术流" 博主,擅长大型网站 SEO 优化,并有各类网站多个成功案例,致力于网站实现流量增长。
转载说明:本文转自张亚楠博客(http://www.zhidaow.com)和公众号(SEO技术流),如有转载请注明出处。
- 《了解 JavaScript SEO 基础知识》https://developers.google.com/search/docs/guides/javascript-seo-basics
- 《实现动态呈现》https://developers.google.com/search/docs/guides/dynamic-rendering
- 《Rendering on the Web》https://developers.google.com/web/updates/2019/02/rendering-on-the-web
- 《The Definitive Guide to JavaScript SEO (2021 Edition)》https://moz.com/blog/javascript-seo-guide
- 《The Ultimate Guide to JavaScript SEO》https://www.onely.com/blog/ultimate-guide-javascript-seo/
- 《JavaScript SEO: What You Need to Know》https://ahrefs.com/blog/javascript-seo/
- 《JavaScript Best Practices and Debugging Tools for SEO》https://www.searchenginejournal.com/javascript-seo-debugging-tools/398965/
新闻资讯
-
8x8x永久免费的网名 07-05
-
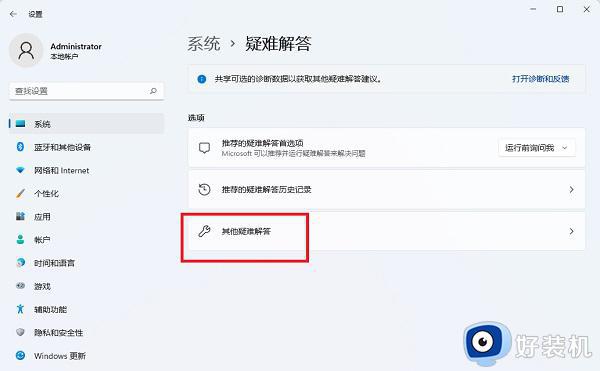
win11怎么进入疑难解答界面 07-05
-
2025年上海中考体育考试评分 07-05
-
学习啦:综合在线学习免费的网站 07-05
-
关于Excel日期格式 07-05
-
爆仓英语怎么说 ( 进出口通 07-05
-
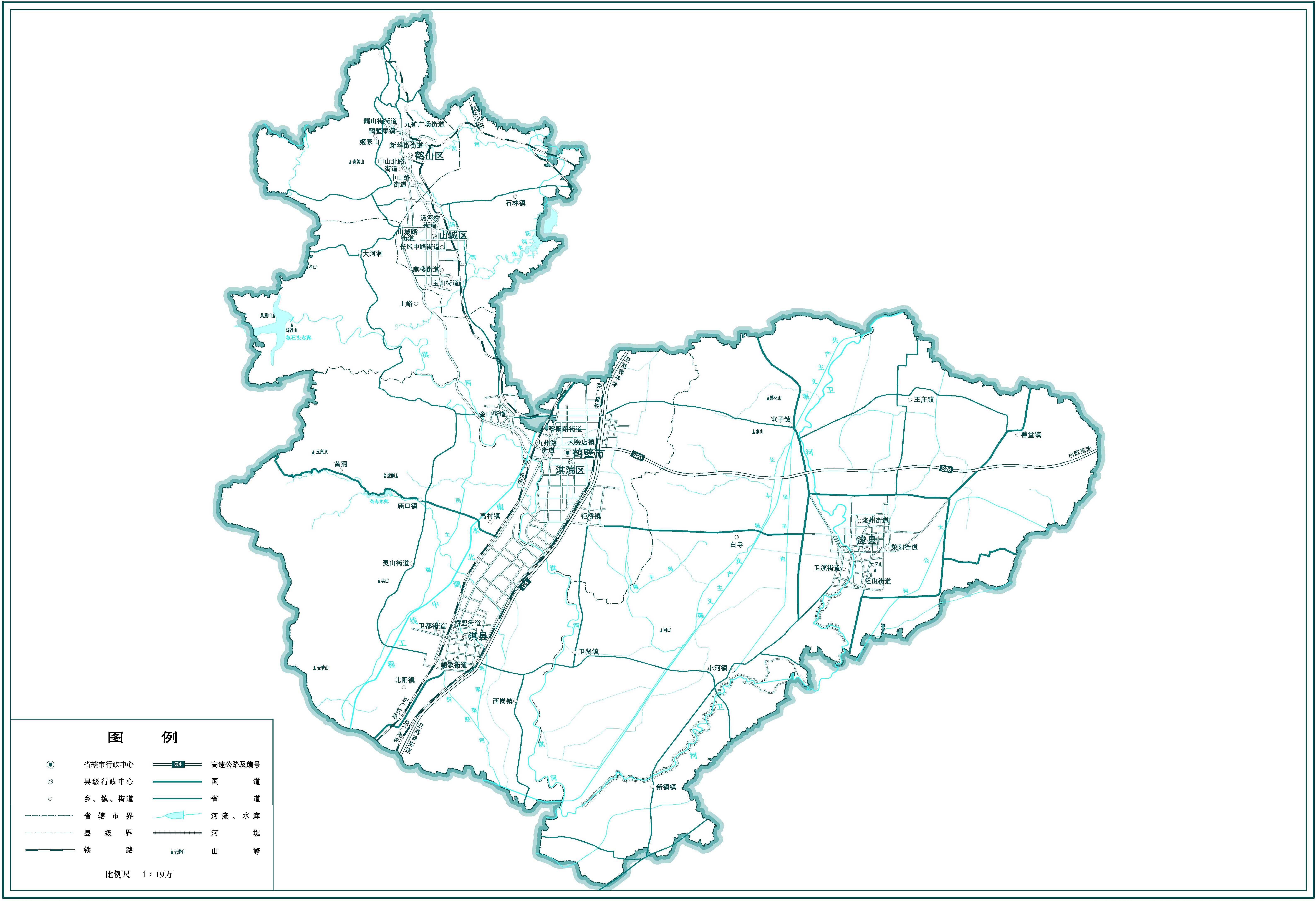
鹤壁市_1 07-05
-
抢七见!步行者三节赢30分轻松 07-05